chatgptの画像認識機能とは?
chatgptに画像認識機能が搭載されたので、どのように活用できるでしょうか。このようにchatgptの画像認識能力は、多目的に活用できそうです。画像の理解力が向上することで、より柔軟な対話が可能になります。
画像中のオブジェクトやシーンを説明してもらう。画像キャプションの生成に。
画像中のオブジェクトの検出。画像分類タスクに。
画像から文章を生成する。画像からの要約作成など。
画像からキーワードを抽出し、SEO対策に活用する。
画像の感情分析を行う。ポジティブかネガティブかを判定。
画像を入力として、それに関連する質問への回答を生成する。
どのように活用できるでしょう
画像認識機能を活用した様々なアシスタントのアイデアがあると思います。
レシピアシスタント
料理の写真からレシピを生成

宿題アシスタント
教科書の文字を認識し、要約・整理
百科事典
分からないものの説明を提供

翻訳アシスタント
写真1枚で外国語の理解と翻訳
コーディング学習アシスタント
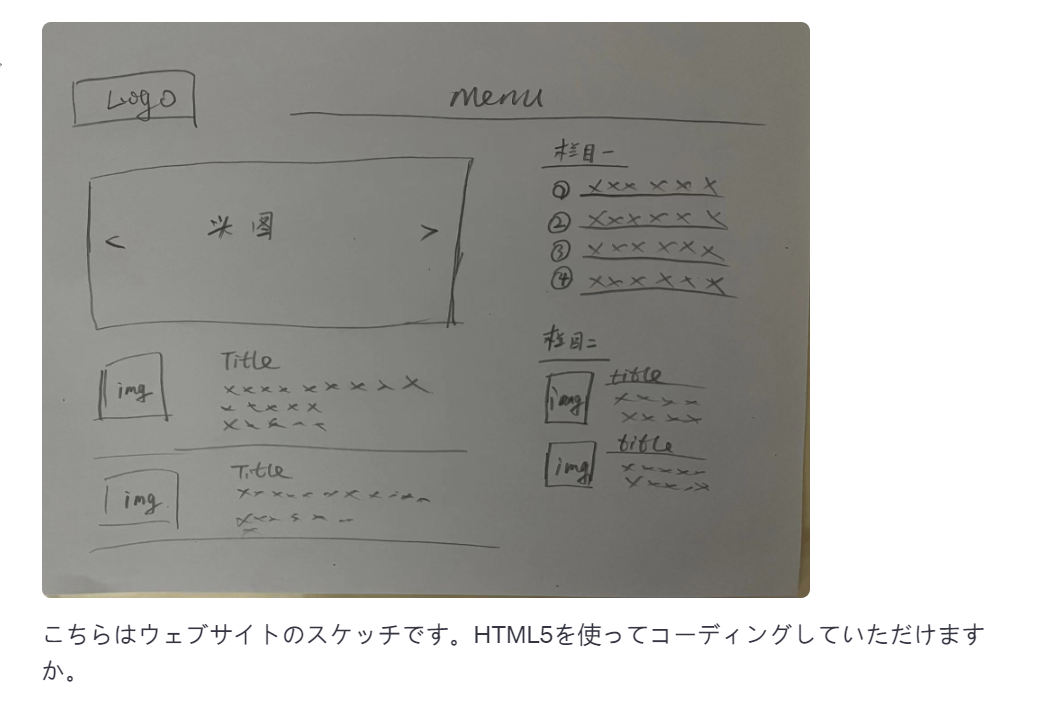
デザインスケッチから基礎的なコードを生成

<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>ウェブサイトのタイトル</title>
</head>
<body>
<!-- ヘッダー部分 -->
<header>
<div id="logo">ロゴ</div>
<nav>
<ul id="menu">
<li>メニュー1</li>
<li>メニュー2</li>
<li>メニュー3</li>
<li>メニュー4</li>
</ul>
</nav>
</header>
<!-- メインコンテンツ部分 -->
<main>
<section>
<div class="carousel">
<img src="path/to/image1.jpg" alt="画像1">
<span>星</span>
<span>情報</span>
</div>
<article>
<img src="path/to/image2.jpg" alt="画像2">
<h2>Title</h2>
<p>コンテンツの詳細...</p>
</article>
<article>
<img src="path/to/image3.jpg" alt="画像3">
<h2>Title</h2>
<p>コンテンツの詳細...</p>
</article>
</section>
</main>
<!-- フッター部分 -->
<footer>
<p>© 2023 あなたの会社名. All Rights Reserved.</p>
</footer>
</body>
</html>もちろん、このスケッチを元に基本的なHTML5のコードを作成します。詳細なスタイルや機能はシンプルにしておきますので、後でCSSやJavaScriptを追加してカスタマイズしてください。
画像認識で内容を理解し、人を助けるアシスタントが開発できると良いですね。機能追加次第で、chatgptの可能性は無限大に広がりそうです。


コメント